講了好多前情提要喔
直接進入美編階段
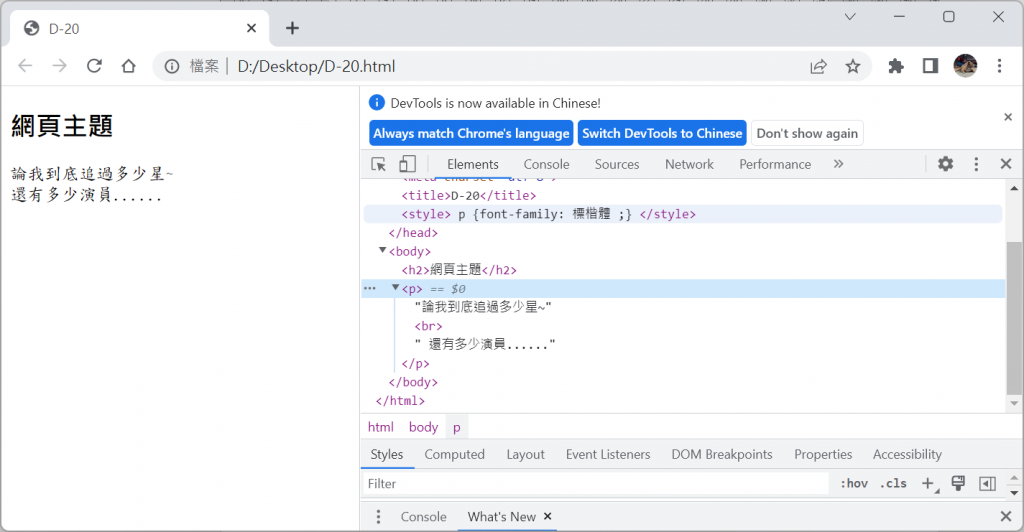
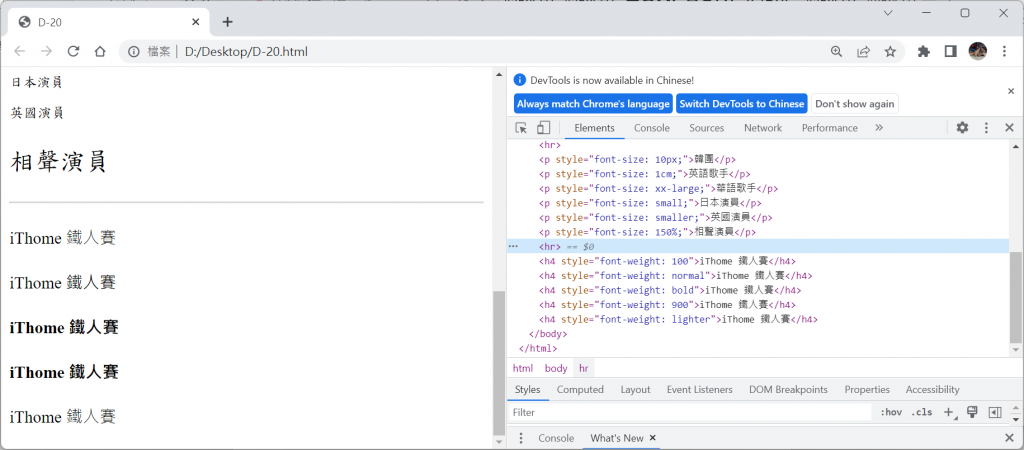
字型:font-family
系統預設為細明體或是新細明體
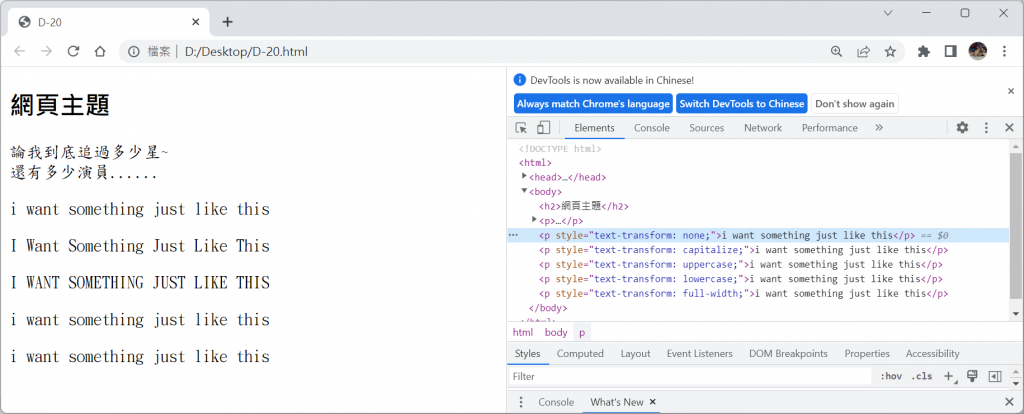
字母大小寫:text-transform
總共有5種設定值,預設值、第一個字母大寫、全大寫、全小寫、全形
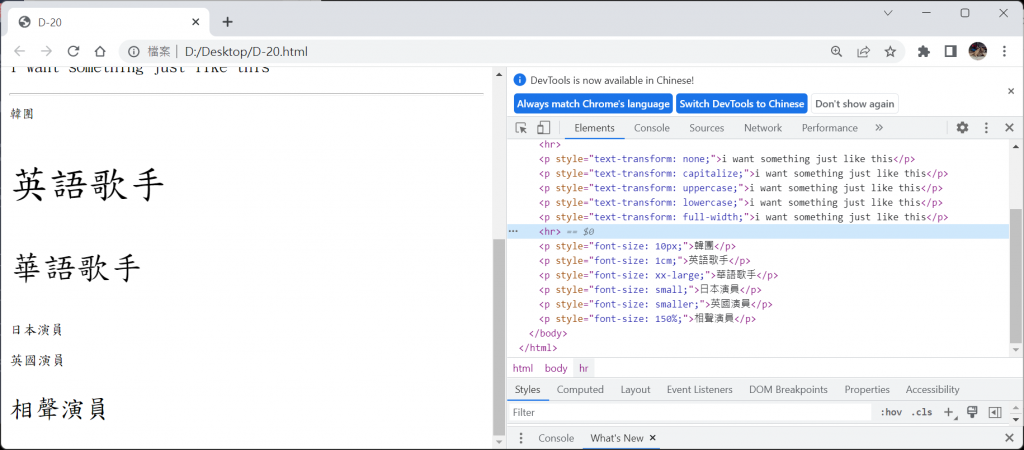
大小:font-size
總共有4種設定值,長度、絕對大小、相對大小、百分比
長度:有8種的設定值,其中像素(px)最常見
絕對大小:就像衣服一樣的size表
相對大小:只有smaller和larger兩個設定值,都是相對值
百分比
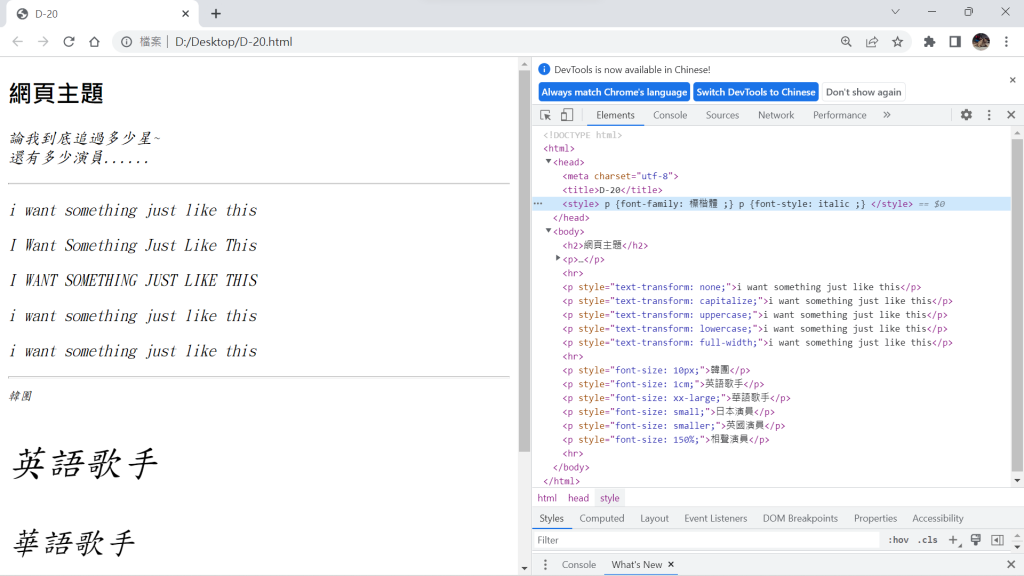
斜體:font-style
總共有3個設定值,預設值、斜體、傾斜體
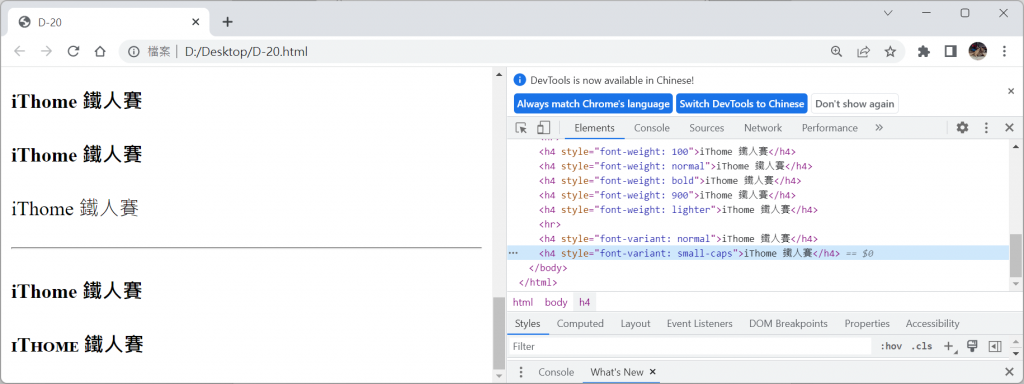
粗細:font-weight
大概可以分成13個設定值,100~900數字越大越粗,400相當於預設值(normal),700相當於預設值加粗(bold),再來是相對值,bolder、lighter(更細)
變化:font-variant
有2種設定值,預設值、小型大寫字
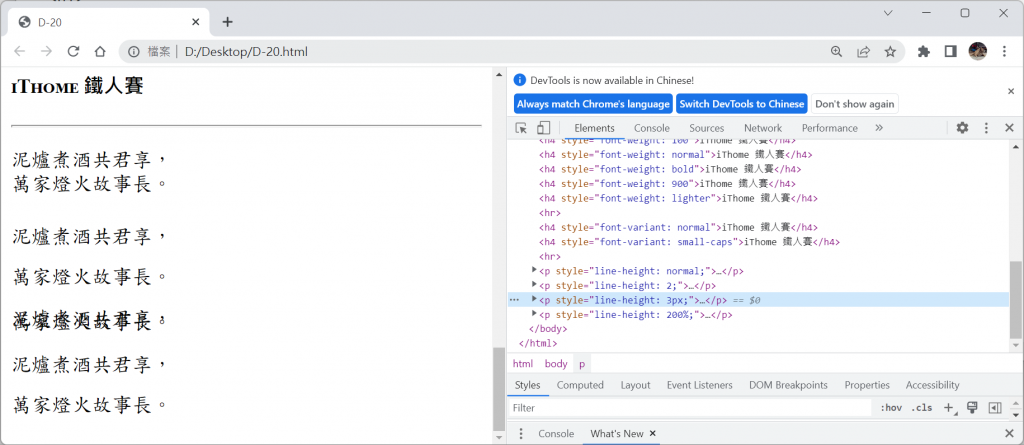
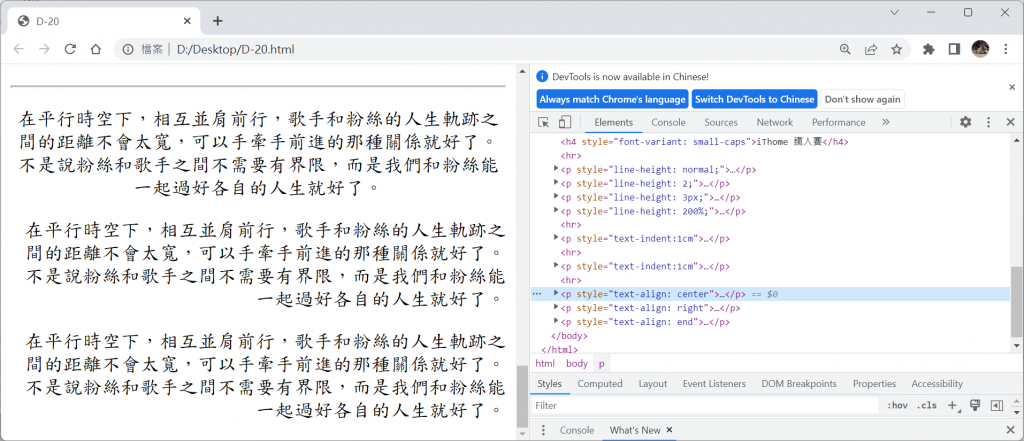
行高:line-height
總共有4種設定值,預設值、數字、長度、百分比
數字:用數字設定幾倍的行距
長度、百分比:皆與大小概念相同
一定會很奇怪吧,第三組為什麼疊在一起。因為行距的長度只用了3px
比起文字,我自己的理解比較像是文章的排版
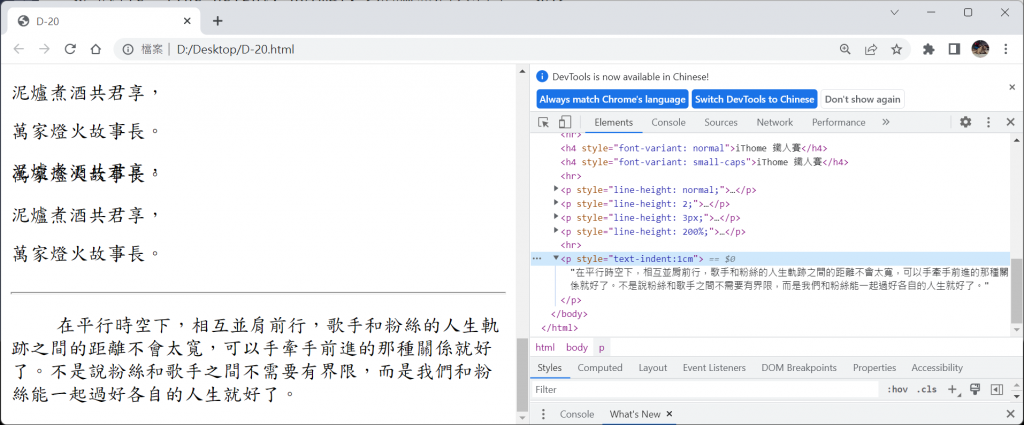
首行縮排:text-ident
總共有2個設定值,長度、百分比
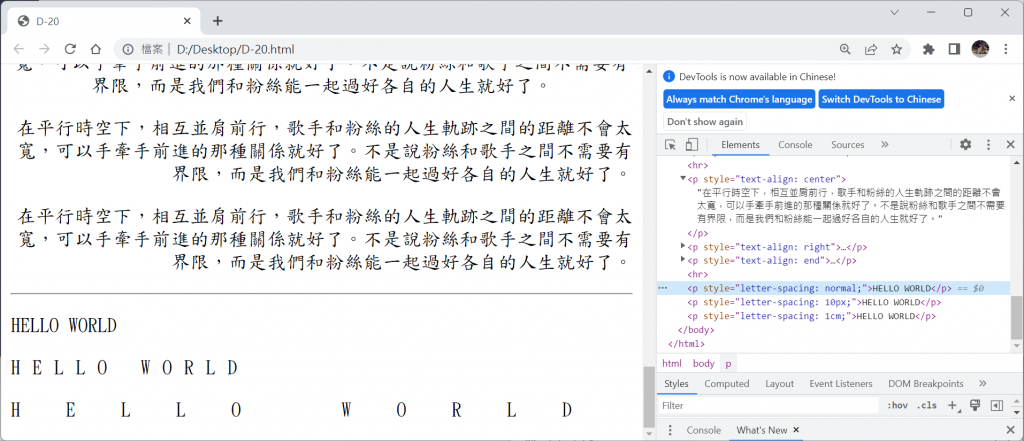
對齊方式:text-align
總共有8個設定值,除了靠左、靠右、置中、左右對齊以外,還有對齊一行開頭、對齊一行結尾、對齊一行頭尾和繼承父元素對齊方式
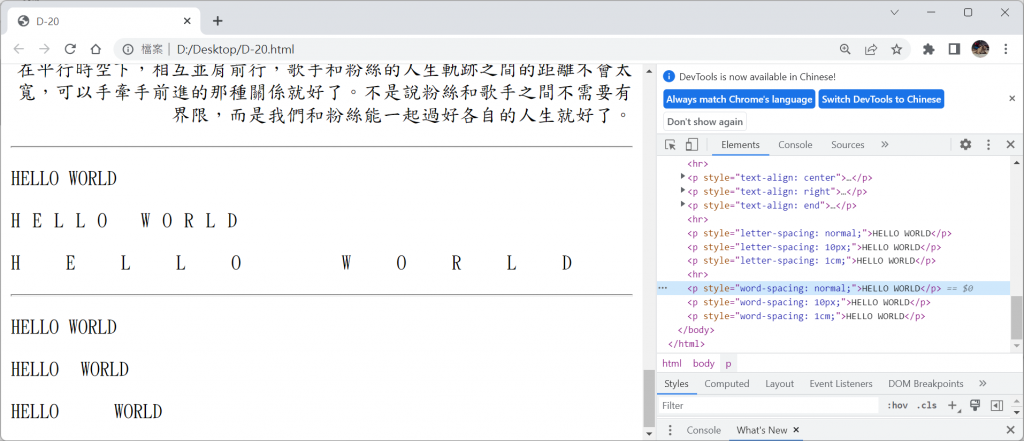
字母間距:letter-spacing
總共2個設定值,預設值、長度
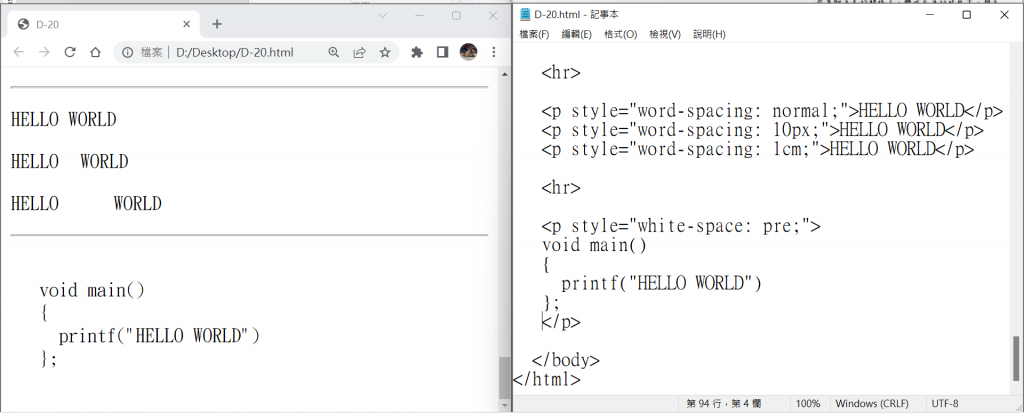
文字間距:word-spacing
又代表著單字的距離,總共是3個設定值,預設值、長度、百分比
空白字元:white-space
總共有5個設定值,3種特性,分別是換行,空白,自動換行
預設值:自動換行
pre:換行、空白
nowrap:都不會
pre-wrap:換行、空白、自動換行
pre-line:換行、自動換行
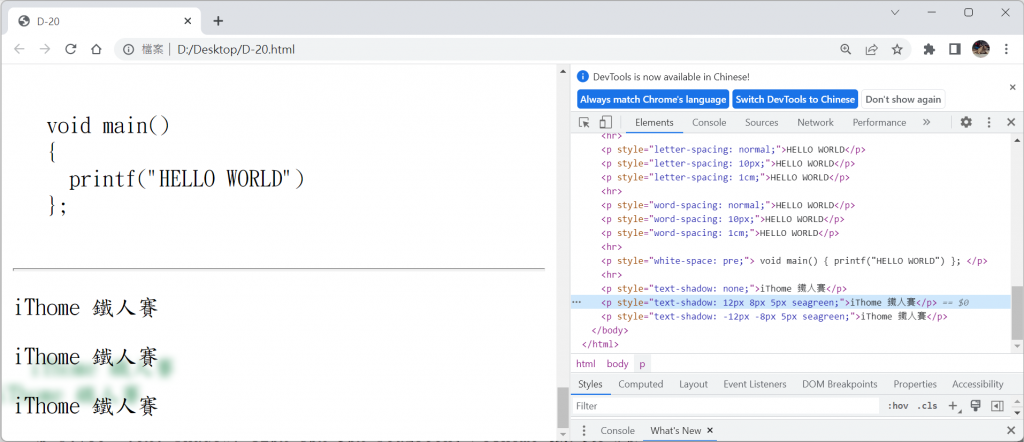
陰影:text-shadow
總共5個設定值,預設值或是 水平位移、垂直位移、模糊、色彩
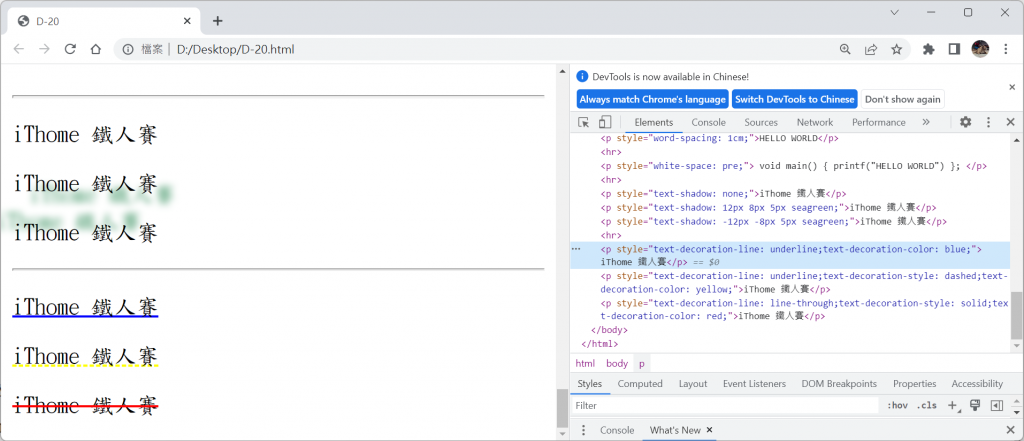
裝飾
總共3種,他們可以任意排列組合

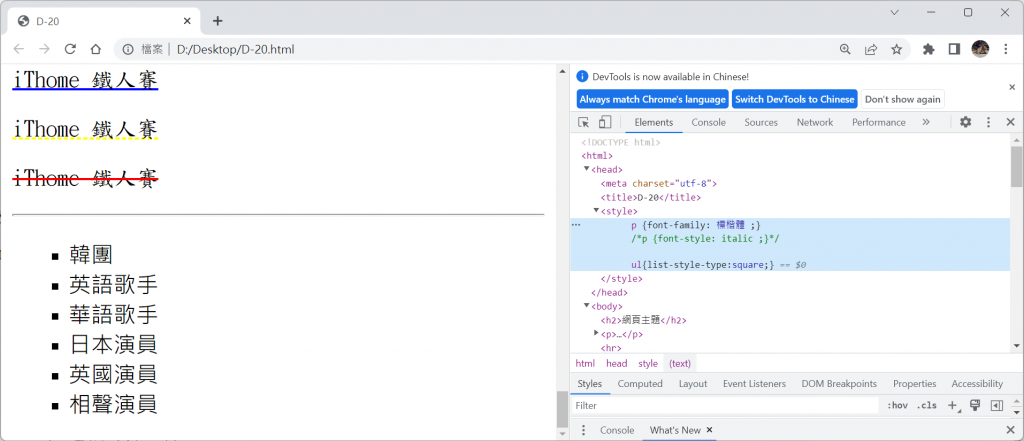
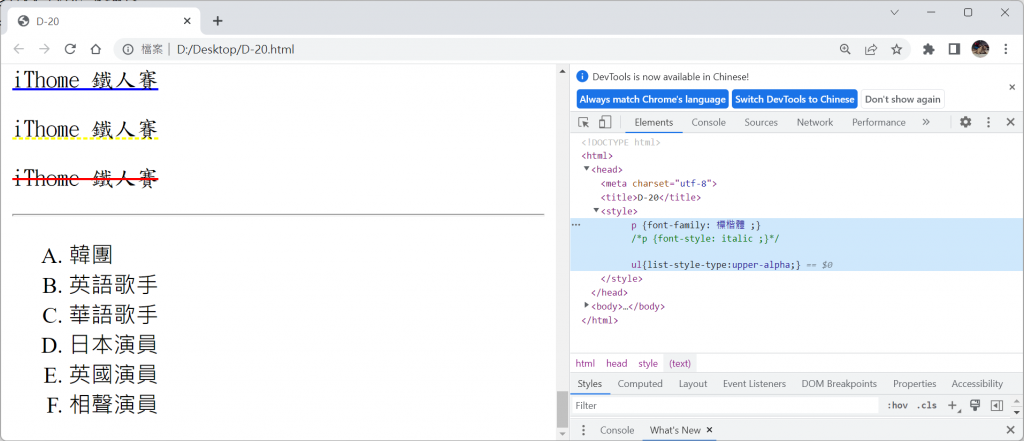
項目符號和編號屬性(list-style-type)
項目符號有4個設定值,編號屬性是的5大種,屬於有順序的編號
項目符號的設定值有,實心圓點(預設)、空心圓點、實心方塊、none,假如想要其他類型,像是阿拉伯數字、羅馬數字、英文字母等都是屬於編號屬性

圖片項目符號(list-style-image)
就是可可愛愛的圖案圖標拉
項目符號與標號位置(list-style-position)
總共2個設定值,分為文字區塊的外部還有內部
![]()
